
流式布局 (Flow Layout) 节点可用于按行排列节点。当行空间不够时,流式布局 (Flow Layout) 节点会将其子节点置于新的一行。您可以使用流式布局 (Flow Layout) 节点像在页面上那样排列内容。

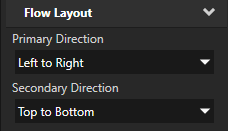
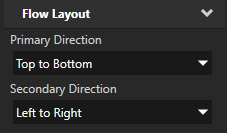
流式布局 (Flow Layout) 节点会按您添加子节点时的顺序迭代自己的子节点,并首先沿主要方向 (Primary Direction) 属性中设置的行来排列项。当流式布局 (Flow Layout) 节点用尽主要方向 (Primary Direction) 属性所设置的方向上的可用空间时,它会沿次要方向 (Secondary Direction) 属性中设置的方向创建一个新行。请参阅设置流式布局 (Flow Layout) 节点的方向。
您可以设置方向和起点,以便在 x、y 和 z 轴上排列 3D 流式布局 (Flow Layout 3D) 子节点以及在 x 和 y 轴上排列 2D 流式布局 (Flow Layout 2D) 子节点。
要创建 流式布局 (Flow Layout) 节点:
在预览 (Preview) 中选择2D 流布局工具 (Flow Layout 2D tool)  ,在预览 (Preview) 中点击并拖动来创建 2D 流式布局 (Flow Layout 2D) 节点。
,在预览 (Preview) 中点击并拖动来创建 2D 流式布局 (Flow Layout 2D) 节点。




(可选) 要清除布局中子节点周围的区域,在工程 (Project) 中选择布局中的子节点,在属性 (Properties) 中点击  ,然后添加并设置边距属性:
,然后添加并设置边距属性:
对于流式布局 (Flow Layout) 节点,您可以设置流式布局 (Flow Layout) 节点用于排列其子节点的起点和方向。
要设置流式布局 (Flow Layout) 节点的方向:
例如,要根据以下语言中使用的规则安排流式布局中的项:
要设置 2D 节点的外观:





要创建 3D 流式布局对象:
//创建一个名为 Flow 的 3D 流式布局对象。默认的主方向是 //从左向右,次方向是从上到下。 FlowLayout3DSharedPtr flow = FlowLayout3D::create(domain, "Flow");
要设置流式布局的宽度:
//将流式布局的宽度设置为 6 个设备无关像素以 //限制其在主方向的大小。通过限制流式布局在主方向的大小, //可以强制流式布局在无法将某个项放到主方向时 //在次方向创建一个新行。 flow->setWidth(6.0f);
要将项添加到流式布局:
//3D 流式布局按照您添加项时所用的顺序排列这些项。 //创建 3D 对象... Model3DSharedPtr item1 = Model3D::createBox(domain, "item1", Vector3(2.0f, 1.0f, 1.0f), ThemeRed); // ... 并将其添加到流式布局中。 flow->addChild(item1); //第二个项仍然放到第一行中。 Model3DSharedPtr item2 = Model3D::createBox(domain, "item2", Vector3(3.0f, 1.0f, 1.0f), ThemeGreen); flow->addChild(item2); //第一行中仍有空间,但第三个项 //太大放不下,因此流式布局创建了一个新行。 Model3DSharedPtr item3 = Model3D::createBox(domain, "item3", Vector3(5.0f, 1.0f, 1.0f), ThemeBlue); flow->addChild(item3); //第四个项放到第二行中且未留下任何空白空间。 Model3DSharedPtr item4 = Model3D::createBox(domain, "item4", Vector3(1.0f, 1.0f, 1.0f), ThemeOrange); flow->addChild(item4); //流式布局将最后一个项放到一个新行中。 Model3DSharedPtr item5 = Model3D::createBox(domain, "item5", Vector3(3.0f, 1.0f, 1.0f), ThemeGreen); flow->addChild(item5);
有关详细信息,请参阅 API reference中的 FlowLayout3D 类。
要创建 3D 流式布局对象:
//创建一个名为 Flow 的 2D 流式布局对象。默认的主方向是 //从左向右,次方向是从上到下。 FlowLayout2DSharedPtr flow = FlowLayout2D::create(domain, "Flow");
要设置流式布局的宽度:
//将流式布局的宽度设置为 600 像素,以限制流式布局在 //主方向的大小。通过限制流式布局在主方向的大小,可以强制 //流式布局在无法将某个项放到主方向时 //在次方向创建一个新行。 flow->setWidth(600.0f);
要将项添加到流式布局:
//2D 流式布局按照您添加项时所用的顺序排列这些项。 //创建 2D 对象... EmptyNode2DSharedPtr item1 = EmptyNode2D::create(domain, "item1", 200.0f, 200.0f, ThemeRed); // ... 并将其添加到流式布局中。 flow->addChild(item1); //第二个项仍然放到第一行中。 EmptyNode2DSharedPtr item2 = EmptyNode2D::create(domain, "item2", 250.0f, 250.0f, ThemeBlue); flow->addChild(item2); //第一行中仍有空间,但第三个项 //太大放不下,因此流式布局创建了一个新行。 EmptyNode2DSharedPtr item3 = EmptyNode2D::create(domain, "item3", 200.0f, 200.0f, ThemeGreen); flow->addChild(item3); //第四个项放到第二行中且未留下任何空白空间。 EmptyNode2DSharedPtr item4 = EmptyNode2D::create(domain, "item4", 400.0f, 400.0f, ThemeOrange); flow->addChild(item4); //流式布局将最后一个项放到一个新行中。 EmptyNode2DSharedPtr item5 = EmptyNode2D::create(domain, "item5", 150.0f, 150.0f, ThemeRed); flow->addChild(item5);
有关详细信息,请参阅 API reference中的 FlowLayout2D 类。
要查看 流式布局 (Flow Layout) 节点可用属性类型和消息的完整列表,请参阅 Flow layout 2D和 Flow layout 3D。
